
“自豪地采用WordPress”。如果您已经从WordPress主题目录安装了免费主题,您可能会在站点的页脚中看到该信息。如果您正在运行默认主题,它肯定会在那里。或者根据您的主题,它可能已被一条消息替换,告诉访问者主题开发者是谁。
但是,如果您不想在您的网站中为WordPress或主题开发者投放广告怎么办?如果您更愿意保留页脚以获取有关您的信息:您的网站、您的业务和您的品牌怎么办?
好消息是,删除“Powered by WordPress”这类消息并不困难。您使用的确切方法将取决于开发人员将其添加到主题的方式,但通过一些调查工作,可以解决该问题并删除消息。
因此,在这篇文章中,我将向您展示如何删除“Powered by WordPress”的信息和链接。我还将讨论为什么您可能会——也可能不会——想要删除它。
- 为什么删除“Powered By WordPress”信息
- 当不想删除“Powered By WordPress”时
- 删除此类软件版权信息是否被允许?
- 以隐藏“Powered By WordPress”方式取代删除
- 如何使用插件删除“Powered By WordPress”
- 如何手动删除“Powered By WordPress”
- 用您自己的代码替换“Powered By WordPress”
为什么删除“Powered By WordPress”信息
在许多情况下,您可能希望删除该信息。
也许您已经为您的网站创建了一个高度定制的设计,它看起来不像典型的WordPress,并且您不想大喊大叫您正在使用的内容管理系统。也许您并不热衷于告诉每个人您在使用WordPress,帮助潜在的黑客预测您的文件系统的结构。(还有其他方法可以判断网站是否建立在WordPress上,因此这不会完全掩盖事实,但可能会有所帮助。)
或者,如果您使用第三方主题为客户创建了一个站点,则您可能希望将其替换为指向您自己站点的链接。
如果其中一个适用于您,或者您根本不喜欢“由谁谁”提供支持,那么您可以将其删除。
当不想删除“Powered By WordPress”时
就个人而言,我是WordPress的忠实粉丝,我很高兴人们知道这一点。
我已经使用WordPress为自己和客户构建了数十个站点。我很感激有一个免费的网站平台,它给了我几乎无限的灵活性,并在许可下运行 ,让我可以不受限制地开发我需要的网站。
即使在客户端站点上,我也很高兴在其中保留“Powered by WordPress”的消息(并且还没有客户端要求将其删除)。但有时我会补充一点:毕竟,我希望人们知道谁开发了主题并能够点击进入我的网站。
快速删除“Powered by WordPress”
著名的“Powered by WordPress”文本显示在许多WordPress主题的页脚区域。如果您需要快速删除它(或简单地使用您的自定义代码对其进行编辑),您可以使用Remove Footer Credit插件,它可以让您删除页脚中的特定文本或HTML。
删除此类软件版权信息是否被允许?
人们有时会担心删除“由”信息,因为他们认为他们需要将其包含在他们的网站上。
很容易在所有默认主题中看到它并假设它是强制性的;这是使用WordPress的一种支付方式。
这不是真的。WordPress在GPL许可下分发,这意味着您可以自由地以任何需要的方式修改和自定义软件。这包括删除“Powered by WordPress”消息和任何其他指向WordPress站点的链接,例如管理屏幕中的仪表盘小工具。
所以快速回答是:是的,您可以删除该信息。
以隐藏“Powered By WordPress”方式取代删除
在我向您展示如何删除“Powered By WordPress”信息之前,让我们首先确定您可能遇到的不应该使用的方法。
此方法是使用CSS隐藏页脚署名或版权页。
您可能已经看到指南告诉您只需将 display:none 用于定制器或主题中的相关元素。但是您不应该这样做是有充分理由的,因为它实际上并没有从您的网站中删除信用信息。它只是对使用普通网络浏览器的人隐藏它。
它不会向搜索引擎隐藏信息:相反,它会告诉他们您正在添加指向您网站的链接,然后隐藏它们。这是可疑的活动,而且是不严谨的SEO从业者所做的事情。它可能会对您的搜索引擎排名产生不利影响。
它也不会向有视觉障碍的人使用的屏幕阅读器隐藏信息。这意味着他们无法获得与其他用户相同的网站体验。这对可访问性不利。
所以不要使用CSS来隐藏页脚信用信息。我什至不会向你展示它是如何完成的,因为你不需要知道。
如何使用插件删除“Powered By WordPress”
删除“Powered By WordPress”信息的最快捷、最简单的方法是使用插件。让我们来看看可用的选项。
Remove Powered by WordPress
Remove Powered by WordPress插件如其名,就是专门用来删除这个信息的。
激活插件,它会在定制器的“主题选项”屏幕中添加一个复选框,让您可以打开和关闭“Powered by WordPress”消息。

从二〇一九主题的页脚中删除“Powered by WordPress”
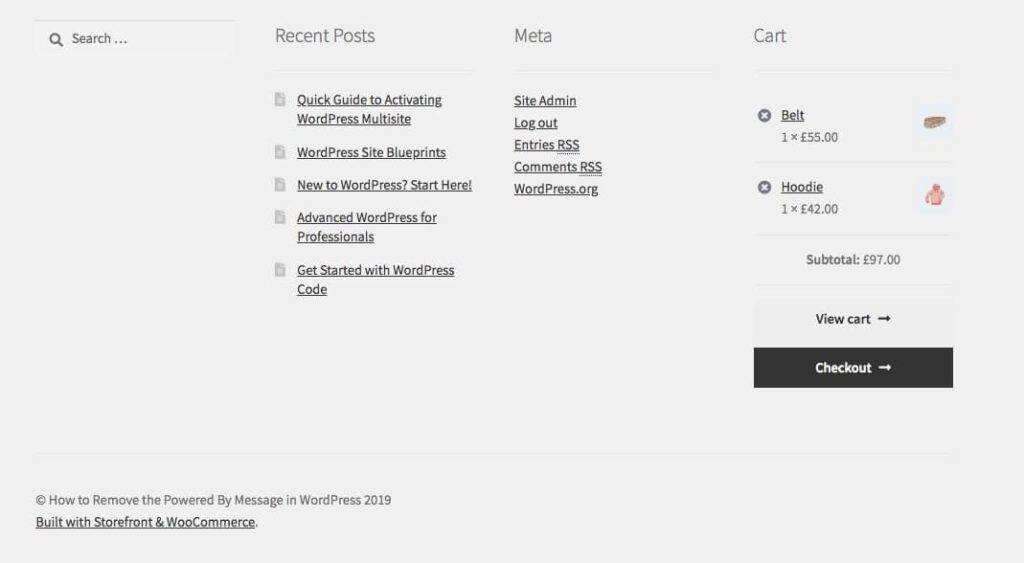
然而,这只会删除默认的“Powered by WordPress”文本:它不会删除任何链接到主题开发人员的自定义消息,正如您在下面为WooCommerce激活店面主题的站点中所见。

“powered by WordPress”未从Storefront主题中删除
要删除它,我们需要使用一个插件,让您可以定位默认信用信息以外的特定文本。
Remove Footer Credit插件可以让你删除你的页脚特定的文本或HTML。因此,如果您的主题开发人员在页脚中添加了自定义信用信息,您可以告诉插件以该为目标。
激活插件后,转到“工具”>“Remove Footer Credit” 以访问设置屏幕。

Remove Footer Credit设置界面
为了使插件工作,您不仅需要添加信用中的文本,还需要添加HTML。要获取此信息,请在浏览器中打开站点上的任何页面,然后检查代码(执行此操作的方式因浏览器而异)。
我正在使用Chrome并确定了Storefront主题添加的页脚信用的链接和文本:

Storefront主题中添加信用信息的HTML
复制整行HTML,包括链接,然后将其粘贴到Remove Footer Credit设置屏幕的第一个字段中:

将HTML添加到删除页脚信用设置
向下滚动并单击“保存” 按钮,然后返回您的站点并刷新屏幕。你会发现页脚信用信息已经消失了:

从Storefront主题中删除的页脚信用
您还可以通过在第二个字段中键入来添加自己的替代文本。这可以包括链接和其他 HTML:尽管我建议不要发疯!
如何手动删除“Powered By WordPress”
如果您很高兴自己修改WordPress主题中的代码,那么通过编辑主题或子主题中的代码来删除信用会更有效。
如果您正在使用自己的自定义主题,请继续进行编辑。但是,如果您使用的是从主题目录安装或从主题供应商处购买的第三方主题,则需要创建WordPress子主题。
让我们来看看你是如何做到的。
识别代码
在删除消息之前,您需要确定显示它的代码。这将根据您的主题而有所不同。
让我们看几个例子。
下面是在默认的二〇一九主题中显示链接的页脚部分(版权页)的代码:
那里有相当多的代码。它产生一个看起来像这样的版权页:

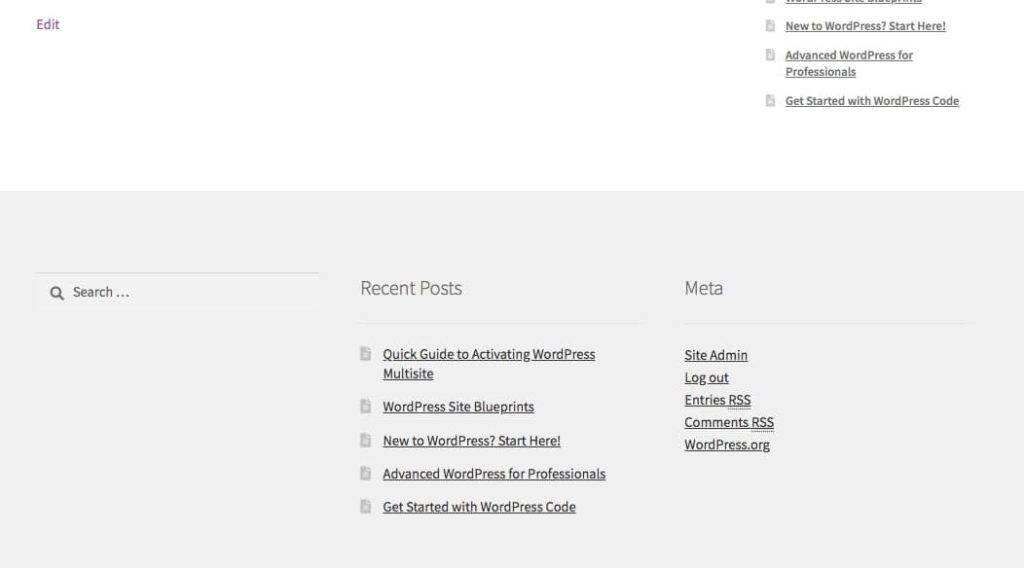
二〇一九的页脚
这个页脚包括我添加到页脚小工具区域的两个小工具和一个带有站点名称和“powered by WordPress”信息的版权页。
显示消息的代码是这样的:
如果我们想覆盖它,我们必须直接编辑代码,这不是一个好主意。如果您编辑主题中的footer.php文件,然后在以后更新主题,您的更改将被新版本的页脚文件覆盖。
在二〇一九主题(以及将其直接编码到页脚的其他主题)中编辑或删除此消息的方法是创建一个子主题,从父主题(二〇一九)复制footer.php文件并对其进行编辑。
我将很快向您展示如何做到这一点,但首先,让我们看一个不同的主题。
Storefront主题是为WooCommerce商店设计的,也是免费的,它使用一个功能来显示页脚信用。
这是Storefront中footer.php文件的版权页:
这不直接包括任何输出“powered by WordPress”消息的代码。但是,当您查看由Storefront提供支持的站点时,会出现一条消息,指出该站点powered by Storefront and WooCommerce,而不是WordPress:

Storefront输出的页脚
那么,该代码来自哪里?
线索在footer.php文件中,该文件列出了连接到storefront_footer操作的函数:storefront_footer_widgets和storefront_credit。提供该代码的函数是storefront_credit。
它是通过storefront_footer钩子调用的, 钩子是用这一行激活的:
do_action( 'storefront_footer' );
当我们深入研究主题文件时,我们可以在 storefront-template-hooks.php文件中找到与该操作挂钩的函数storefront_credit。这是行:
add_action( 'storefront_footer', 'storefront_credit', 20 );
该函数本身在另一个文件storefront-template-functions.php中,我们稍后会介绍。
因此,我们现在有两种方法可以将“powered by WordPress”信息添加到页脚:直接将其编码到页脚文件中,并通过函数和钩子添加。现在让我们完成覆盖它的过程。
创建子主题
在开始使用这些方法中的任何一种之前,您需要为您的代码创建一个子主题。
在您的wp-content文件夹中创建一个新文件夹并为其指定一个合适的名称(例如 twonineteen_child 或 storefront_child)。
按照WordPress codex中的说明在您的子主题中创建两个文件:style.css和functions.php。
下一步是编辑子主题,之后您将激活它。由于它是子主题,这意味着父主题中的模板文件将用于显示您的站点,除非子主题中存在同名文件。如果是这种情况,它将覆盖父主题中的等效文件。您还可以在子主题中编写函数来覆盖父主题中的函数。
从页脚文件中删除信用
首先,让我们研究一下当消息直接编码到footer.php时如何进行更改。
在父主题中找到footer.php文件(例如2019)。在您的子主题中复制它,也称为footer.php。
现在在您的子主题中打开footer.php文件(而不是在您的父主题中:这非常重要)。
找到输出“powered by WordPress”消息的代码。在二〇一九的情况下,它看起来像这样:
" class="imprint">
要删除信用,您所要做的就是删除您的footer.php文件的代码。这样做,然后保存它。当您刷新屏幕时,您会发现“powered by WordPress”消息已消失。

删除了“powered by WordPress”的2019主题页脚
如何使用函数删除“Powered By WordPress”
从使用函数添加它的主题中删除信用而不是将其直接添加到页脚文件有点不同。
您不需要在子主题中创建一个 footer.php文件并对其进行编辑,而是需要创建一个函数来删除子主题的函数文件中的功劳。
按着这些次序。
打开您的子主题的functions.php文件。您的子主题已经有了这个文件,因为它是您将来自父主题的样式表排入队列的地方。
Storefront主题中添加页脚信用的函数称为二〇一九页脚,其中“powered by WordPress”已删除storefront_credit。它与storefront_footer动作挂钩。这意味着要删除storefront_credit函数的所有内容,我们需要做的是使用remove_action() 函数将该函数从动作钩子中解开。
在您的子主题的函数文件中,添加以下内容:
function remove_storefront_credit() {
remove_action( ‘storefront_footer’, ‘storefront_credit’ );
}
add_action( ‘wp_head’, ‘remove_storefront_credit’, 20 );
您编写的函数必须连接到另一个动作,否则它不会触发。在这种情况下,它是 wp_head。重要的是包含add_action()优先级的第三个参数,并使其与storefront-template-hooks.php文件中的原始实例add_action()相同。
现在,当您检查您的网站时,您会发现页脚信用已经消失:

完全没有信用信息的Storefront主题
整个信用信息都消失了,包括版权声明。如果您想更具体并仅针对Storefront链接,则需要使用您自己的代码编辑该函数。我们接下来会谈到。
用您自己的代码替换“Powered By WordPress”
如果您不想删除页脚信用,您可以用您自己的代码替换它。
您执行此操作的方式取决于您的主题用于添加信用的方法。让我们首先看看如何在将它直接添加到页脚文件的主题中执行此操作。
通过页脚文件添加您自己的信用
在您在子主题中创建的新footer.php文件中,您没有删除“powered by WordPress”消息的代码,而是将其替换为您自己的代码。
我将对其进行编辑以包含到网站的链接。这是代码的新版本:
" class="imprint">
现在保存您的文件并刷新您的网站。您会发现“powered by WordPress”信息已更改。

带有新内容的二〇一九主题页脚
通过函数添加您自己的信用
在Storefront主题的情况下,页脚信用是通过一个函数添加的,我们已经通过解开它来删除它。
但是如果你想编辑它呢?
让我们在Storefront文件中找到该函数的代码。我们要找的函数是storefront_credit().
(注意:如果您已经使用上述说明解除了该函数的挂接,请删除您用来执行此操作的代码。)
我们可以在主题的storefront_template_functions.php文件中找到该函数,该文件位于inc文件夹中。这是函数:
function storefront_credit() {
?>
<?php
if ( apply_filters( 'storefront_privacy_policy_link', true ) && function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '' );
}
?>
<?php }
该函数是可插入的,因为它包含在检查中以查看是否已存在具有相同名称的函数。这意味着我们可以在子主题中编写一个具有相同名称的新函数,它将覆盖该版本的函数。
在您的子主题的功能文件中,首先删除remove_action()您已添加的功能(如果您已添加)。
现在您需要添加该storefront_credits()函数的新版本。我们要修改的函数部分接近尾声:它是以 <?php echo “a href=”https://woocommerce.com” 开头的行。
执行此操作的最简单方法是从Storefront主题复制原始函数,然后在您的函数文件中对其进行编辑。我将删除Storefront信用信息并将其替换为提及Kinsta的信用信息。
这是我的function:
if ( ! function_exists( 'storefront_credit' ) ) {
/**
* Display the theme credit
*
* @since 1.0.0
* @return void
*/
function storefront_credit() {
?>
<?php if ( apply_filters( 'storefront_privacy_policy_link', true ) && function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '
<?php }
}
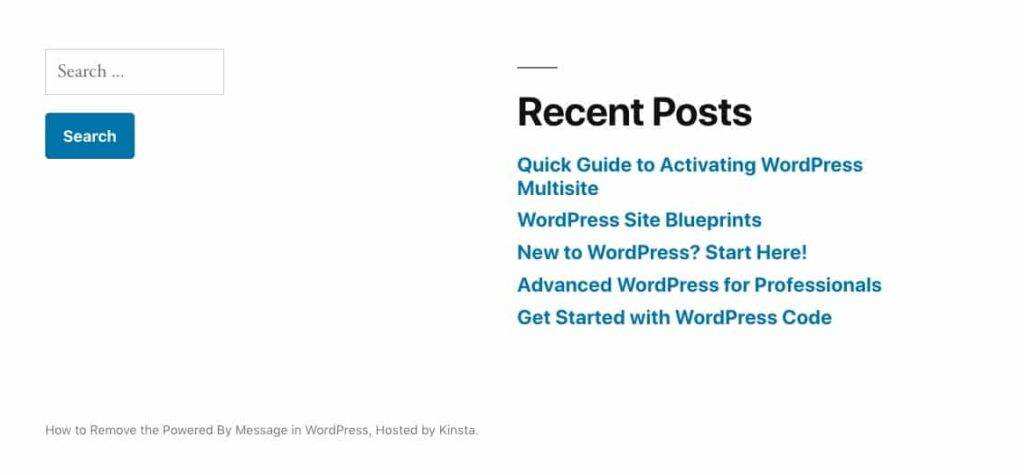
现在保存您的函数文件并刷新您的站点。你会发现信用信息发生了变化:

Storefront 中页脚信用的新版本
小结
“powered By WordPress”信息是一种让全世界知道您在WordPress上托管您的网站并为此感到自豪的方式。但有时您想删除该消息,可能是出于营销原因或出于隐私考虑。
删除消息是允许的,可以通过多种方式之一完成。您可以使用插件来执行此操作,也可以修改主题中或通过子主题中的代码。您选择哪种方法取决于您,但上面的指南将帮助您选择哪种方法。
