
在定制您的网站时,字体颜色经常被忽视。在大多数情况下,网站所有者会保留默认字体颜色,如黑色或他们为正文和标题文本颜色定义的任何主题样式。
但是,出于多种原因,可能需要更改网站上的HTML字体颜色。更改HTML字体颜色可能看起来令人生畏,但它非常简单。有多种方法可以更改您网站上的字体颜色。
在这篇文章中,我们将向您展示更改网站字体颜色的不同方法,并首先讨论您为什么要这样做。
- 为什么要更改HTML字体颜色?
- 定义颜色的方法
- 旧的:标签
- 新的:CSS样式
- 字体标签或CSS样式:优点和缺点
- 更改HTML字体颜色Tips
为什么要更改HTML字体颜色?
您可能希望更改字体颜色,因为这样做有助于提高您网站的可读性和可访问性。例如,如果您的网站使用较深的配色方案,将字体颜色保留为黑色会使您网站上的文本难以阅读。
您要考虑更改字体颜色的另一个原因是,如果您要使用品牌调色板中的较深颜色。这是强化品牌的又一个机会。它建立了品牌一致性并确保您所有营销渠道中的文本看起来都相同。
顺便说一下,让我们看看如何定义和更改HTML字体颜色。
定义颜色的方法
在网页设计中有多种定义颜色的方法,包括名称、RGB 值、十六进制代码和HSL值。让我们来看看它们是如何工作的。
颜色名称
颜色名称是在CSS样式中定义颜色的最简单方法。颜色名称是指HTML颜色的特定名称。目前,支持140种颜色名称,您可以在样式中使用这些颜色中的任何一种。例如,您可以使用“blue”将单个元素的颜色设置为蓝色。

HTML颜色名称
但是,这种方法的缺点是并非所有颜色名称都受支持。换句话说,如果您使用的颜色不在支持的颜色列表中,您将无法通过颜色名称在您的设计中使用它。
RGB和RGBA值
接下来,我们有RGB和RGBA值。RGB代表红色、绿色和蓝色。它通过混合红色、绿色和蓝色值来定义颜色,类似于在实际调色板上混合颜色的方式。

RGB值
RGB值如下所示:RGB(153,0,255)。第一个数字指定红色输入,第二个指定绿色输入,第三个指定蓝色。
每种颜色输入的值范围在0到255之间,其中0表示根本不存在颜色,而255表示特定颜色处于其最大强度。
RGBA值在混合中再增加一个值,即表示不透明度的alpha值。它的范围从0(不透明)到1(完全透明)。
十六进制值
 HEX代码是另一个易于使用的颜色选择选项。
HEX代码是另一个易于使用的颜色选择选项。
十六进制颜色代码的工作方式类似于RGB代码。它们由0到9的数字和A到F的字母组成。十六进制代码如下所示:#800080。前两个字母指定红色的强度,中间的两个数字指定绿色的强度,最后两个数字设置蓝色的强度。
HSL和HSLA值
在HTML中定义颜色的另一种方法是使用HSL值。HSL代表色调、饱和度和亮度。

HSL颜色值
色调使用从0到360的度数。在标准色轮上,红色约为0/360,绿色约为120,蓝色约为240。
饱和度使用百分比来定义颜色的饱和度。0代表黑白,100代表全彩。
最后,亮度使用与饱和度类似的百分比。在这种情况下,0%代表黑色,100%代表白色。
例如,我们一直在使用整个本文紫色看起来像这样在HSL: hsl(276, 100%, 50%)。
HSL与RGB一样,支持不透明度。在这种情况下,你会使用其中A代表字母和一个数字定义为从0到1,如果我们想降低例如紫色的不透明度值HSLA,我们会使用此代码:hsl(276, 100%, 50%, .85)。
既然您知道如何定义颜色,让我们看看更改HTML字体颜色的不同方法。
旧的:
在HTML5被引入并设置为编码标准之前,您可以使用字体标签更改字体颜色。更具体地说,您将使用带有颜色属性的字体标记来设置文本颜色。color要么用其名称或与它的十六进制代码指定。
这是此代码如何使用十六进制颜色代码的示例:
This text is purple.
这就是如何使用颜色名称将文本颜色设置为紫色。
This text is purple.
但是,标签在HTML5中已弃用,不再使用。改变字体颜色是一个设计决定,设计不是HTML的主要目的。因此,HTML5不再支持这些标签是有道理的。
那么如果不再支持 标签,你如何更改HTML字体颜色?答案是使用CSS层叠样式表。
新的:CSS样式
要使用CSS更改HTML字体颜色,您将使用与相应选择器配对的CSS颜色属性。CSS允许您使用颜色名称、RGB、十六进制和HSL值来指定颜色。可以通过三种方式使用CSS更改字体颜色。
内联CSS
内联CSS直接添加到您的HTML文件中。您将使用诸如
之类的HTML标记,然后使用CSS颜色属性对其进行样式设置,如下所示:
This is a purple paragraph.
如果您想使用十六进制值,您的代码将如下所示:
This is a purple paragraph.
如果你打算使用RGB值,你会这样写:
This is a purple paragraph.
最后,使用HSL值,您将使用以下代码:
This is a purple paragraph.
上面的示例向您展示了如何更改网站上段落的颜色。但是您不仅限于段落。您可以更改标题和链接的字体颜色。
例如,将
上面的标签替换为
将更改该标题文本的颜色,而将其替换为标签将更改该链接的颜色。您还可以使用元素为任意数量的文本着色。
如果要更改整个段落或标题的背景颜色,这与更改字体颜色的方式非常相似。您必须改用该background-color属性并使用颜色名称、十六进制、RGB或HSL值来设置颜色。下面是一个例子:
嵌入式 CSS
嵌入式CSS位于标签内,并位于HTML文档的head标签之间。
如果要使用颜色名称,代码将如下所示:
{
color: purple;
}
上面的代码会将页面上每个段落的颜色更改为紫色。与内联CSS方法类似,您可以使用不同的选择器来更改标题和链接的字体颜色。
如果要使用十六进制代码,代码如下所示:
{
color: #800080;
}
下面的示例使用RBGA值,因此您可以看到设置不透明度的示例:
{ color: RGB(153,0,255,0.75), }
HSL代码如下所示:
{
color: hsl(276, 100%, 50%),
}
外部CSS
最后,您可以使用外部CSS更改网站上的字体颜色。外部CSS是放置在单独的样式表文件中的CSS,通常称为style.css或stylesheet.css。
此样式表负责您网站上的所有样式,并指定字体颜色和字体大小、边距、填充、字体系列、背景颜色等。简而言之,样式表负责您的网站在视觉上的外观。
要使用外部CSS更改字体颜色,您需要使用选择器来设置您想要的HTML部分的样式。例如,此代码将更改您网站上的所有正文:
body {color: purple;}
请记住,您可以使用RGB、十六进制和HSL值而不仅仅是颜色名称来更改字体颜色。如果要编辑样式表,建议在代码编辑器中进行。
内联、嵌入式还是外部?
所以现在您知道如何使用CSS来更改字体颜色了。但是您应该使用哪种方法?
如果您使用内联CSS代码,您将直接将其添加到您的HTML文件中。一般来说,这种方法适用于快速修复。如果您想更改单个页面上特定段落或标题的颜色,此方法是最快且最简单的方法。
但是,内联样式会使HTML文件的大小变大。HTML文件越大,加载网页所需的时间就越长。除此之外,内联CSS会使您的HTML变得混乱。因此,通常不鼓励使用CSS更改HTML字体颜色的内联方法。
嵌入式CSS位于
标签之间和标签内。与内联CSS一样,它适用于快速修复和覆盖外部样式表中指定的样式。
内嵌样式和嵌入样式之间的一个显着区别是它们将应用于加载 head 标签的任何页面,而内嵌样式仅应用于它们所在的特定页面,通常是它们在该页面上定位的元素。
最后一种方法是外部CSS,它使用专用的样式表来定义您的视觉样式。一般来说,最好使用外部样式表将所有样式保存在一个地方,以便于编辑。这也将呈现和设计分开,因此代码易于管理和维护。
请记住,内联和嵌入样式可以覆盖在外部样式表中设置的样式。
字体标签或CSS样式:优点和缺点
更改HTML字体颜色的两种主要方法是使用字体标记或CSS样式。这两种方法各有优缺点。
HTML字体标签的优点和缺点
HTML字体标签易于使用,因此对它有利。通常来说,CSS比输入更复杂,学习时间也更长。如果您有一个不使用HTML5的旧网站,那么字体标签是一种更改字体颜色的可行方法。
尽管字体标签易于使用,但如果您的网站使用HTML,则不应使用它。如前所述,字体标签在HTML5中已被弃用。应避免使用已弃用的代码,因为浏览器可能随时停止支持它。这可能会导致您的网站崩溃并且无法正常运行,或者更糟糕的是,根本无法向访问者显示。
CSS优缺点
CSS与字体标签一样,也有其优点和缺点。使用CSS的最大优势是它是更改字体颜色和为您的网站指定所有其他样式的正确方法。
如前所述,它将表示与设计分开,使您的代码更易于管理和维护。
不利的一面是,与旧的代码编写方式相比,CSS和HTML5需要时间来学习和正确编写。
请记住,使用CSS,您可以使用不同的方法来更改字体颜色,并且如前所述,每种方法都有自己的优缺点。
更改HTML字体颜色的提示
既然您知道如何更改HTML字体颜色,这里有一些技巧可以帮助您。
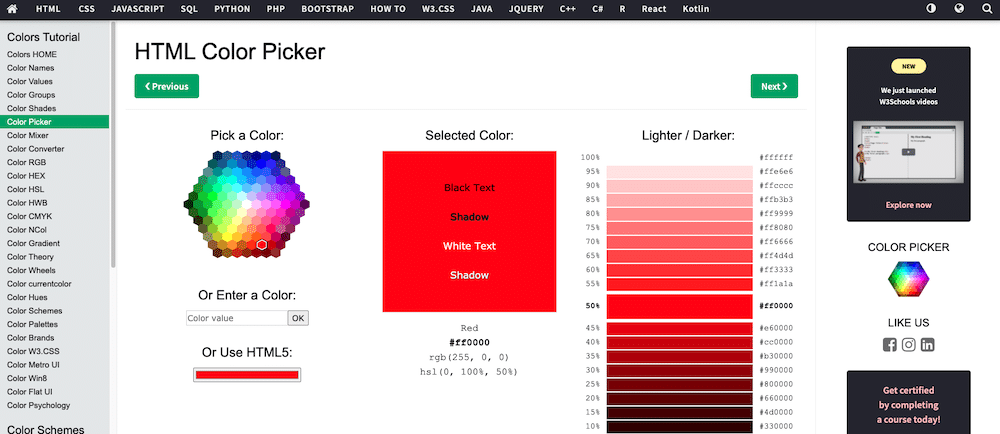
使用颜色选择器

颜色选择器简化了颜色选择过程。
不要随意选择颜色,而是使用颜色选择器来选择正确的颜色。颜色选择器的好处是它会为您提供颜色名称以及您需要在代码中使用的正确的十六进制、RGB和HSL值。
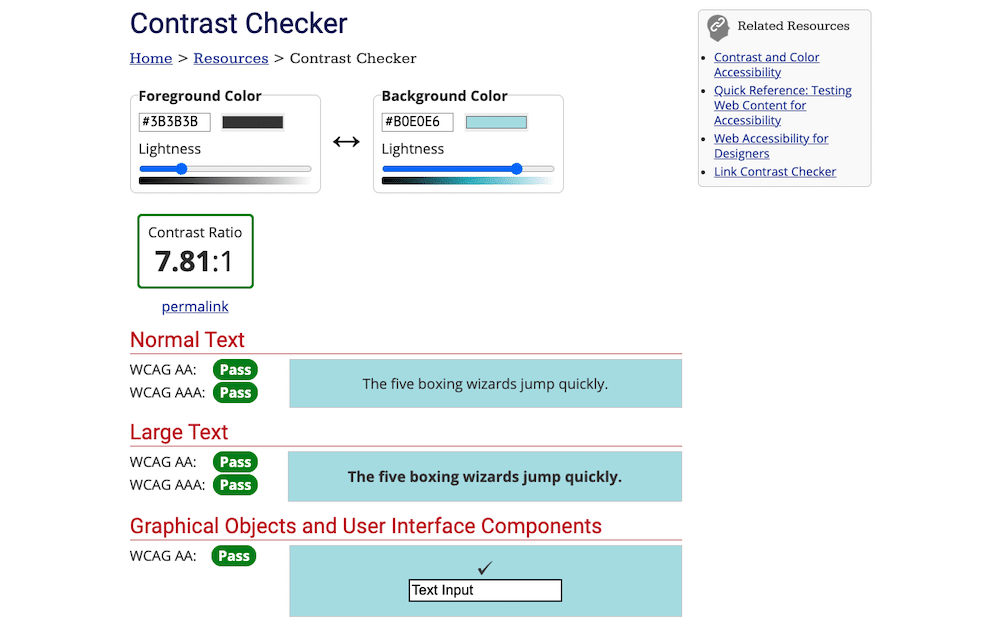
检查对比度

使用对比度检查器测试各种文本与背景颜色的对比度。
深色背景的深色文本和浅色背景的浅色文本不能很好地搭配使用。它们会使您网站上的文本难以阅读。但是,您可以使用对比度检查器来确保您网站的颜色易于访问且文本易于阅读。
使用Inspect方法查找颜色

使用Inspect查找颜色代码。
如果您在网站上看到您喜欢的颜色,您可以检查代码以获取颜色的十六进制、RGB或HSL值。在Chrome中,您所要做的就是将光标指向要检查的网页部分,右键单击并选择Inspect。这将打开代码检查面板,您可以在其中查看网站的HTML代码和相应的样式。
小结
更改HTML字体颜色有助于提高网站的可读性和可访问性。它还可以帮助您在网站样式中建立品牌一致性。
在本指南中,您了解了更改HTML字体颜色的四种不同方法:使用颜色名称、十六进制代码、RGB和HSL值。
我们还介绍了如何使用内嵌、嵌入和外部CSS更改字体颜色,以及如何使用字体标签以及每种方法的优缺点。到现在为止,您应该很好地了解应该使用哪种方法来更改HTML字体颜色,因此现在唯一要做的就是在您的站点上实施这些提示。
