
虽然WordPress使非编码人员可以轻松管理网站,但有时您可能希望在WordPress中编辑代码以更好地控制您的网站的外观或功能。
为了帮助您做到这一点,这篇文章将向您展示如何以几种不同的方式在WordPress中安全地编辑代码:
- 为单个文章或页面编辑HTML
- 编辑主题的HTML/PHP代码
- 将自定义CSS添加到您的站点
如果您已经知道要做什么,可以单击上面的链接之一直接跳到该特定部分。否则,让我们开始编辑!
为了更好地控制WordPress网站的外观和功能,您可以编辑WordPress代码以自定义不同的区域:
- 新的区块编辑器和经典编辑器支持编辑单个文章或页面的HTML代码。
- 如果要编辑WordPress主题的源代码,请使用子主题。
- 考虑使用插件来管理添加到主题的或functions.php文件中的代码片段。
- 如果您只想添加自定义CSS,您可以使用WordPress定制器中的附加CSS区域或“Simple CSS”等插件。
如何为单个文章/页面编辑WordPressHTML
让我们从编辑WordPress的HTML代码的最简单方法开始——访问单个WordPress文章、页面或其他文章类型的源代码。
您可以在新的WordPress区块编辑器 (Gutenberg)以及较旧的经典TinyMCE编辑器中执行此操作。
如何在区块编辑器中编辑HTML (Gutenberg)
您可以通过多种方式在Gutenberg中使用 HTML。
首先,如果您只想将自己的HTML代码添加到一段内容中,我建议不要尝试编辑文章的整个源代码,因为这会使事情变得不必要地复杂化。
相反,您可以只使用专用的自定义HTML区块并粘贴您想在那里使用的HTML:

古腾堡自定义HTML区块
但是,有时您也可能需要直接编辑不同区块的HTML。例如,如果您想向块编辑器中的链接添加nofollow标记,则需要编辑该区块的HTML。
有两种方法可以做到这一点……
首先,您可以单击单个区块的选项并选择作为HTML编辑选项:

如何将单个区块作为HTML编辑
这将让您编辑该单个区块的HTML:

编辑区块的HTML的示例
或者,如果您想编辑整个文章的HTML ,您可以从主工具和选项下拉列表中访问代码编辑器。或者,您也可以仅使用此键盘快捷键在代码和可视化编辑之间切换 – Ctrl + Shift + Alt + M:

如何在Gutenberg中访问完整的代码编辑器
请记住,在完整的代码编辑器中,您必须处理区块的所有标记 – 例如<!-- wp:paragraph -
如何在经典编辑器 (TinyMCE) 中编辑HTML
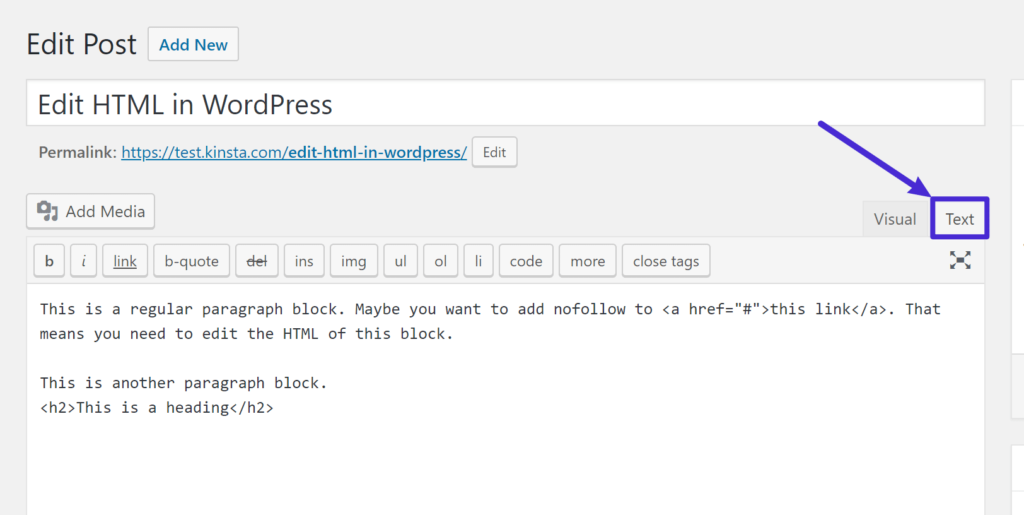
如果您仍在使用经典WordPress编辑器 (TinyMCE),则可以通过转到“文本”选项卡来编辑整个文章的HTML :

如何在经典WordPress编辑器中编辑HTML
如何编辑WordPress主题中的源代码
现在,让我们进入更大的主题,即如何在WordPress主题中编辑代码。风险有点高,所以在我们进入操作方法之前,我们需要先解决一些初步问题。
为什么赌注更高?嗯,很简单,这是因为如果你在这里搞砸了一些东西,你可能会破坏你的网站!
在最近的版本中,WordPress使您更难不小心这样做,但是编辑网站的源代码总是会打开问题的大门,因此您要确保安全地进行。
使用子主题进行任何直接代码编辑
如果您打算直接编辑主题文件中的任何代码,则需要使用子主题而不是编辑“父”主题。
如果没有子主题,您所做的任何代码更改都将在您下次更新主题时被覆盖。但是,当您使用子主题时,您将能够及时更新父主题而不会丢失您在子主题中所做的更改。
考虑使用插件而不是在子主题中编辑代码
如果您打算修改主题的工作方式,则可能需要通过直接编辑子主题的源代码来进行工作。
但是,如果您出于其他原因想在WordPress中编辑代码——例如向网站的部分添加跟踪脚本或向主题的functions.php文件添加代码段——您最好使用插件代替.
例如, Head, Footer and Post Injections可以很容易地在需要的地方注入代码片段。而且因为这些代码片段都被隔离在插件的界面中,所以将来管理它们也更容易。
同样,如果您要添加可以放入子主题的functions.php文件的代码片段,免费的Code Snippets插件是一个不错的选择。
总之,如果您想在WordPress中编辑代码以将片段添加到您的主题…
-
部分 - Functions.php
…那么您应该考虑使用插件而不是指导编辑主题文件,因为这样可以更轻松地管理这些片段并确保更新主题时它们不会被覆盖。
如果您需要进行其他编辑,让我们深入了解如何为您的主题编辑源代码。
使用仪表盘内的WordPress代码编辑器
如果您打算直接编辑您的主题代码,我们强烈建议您在这样做之前备份您的网站(您的整个网站或您正在编辑的文件)。
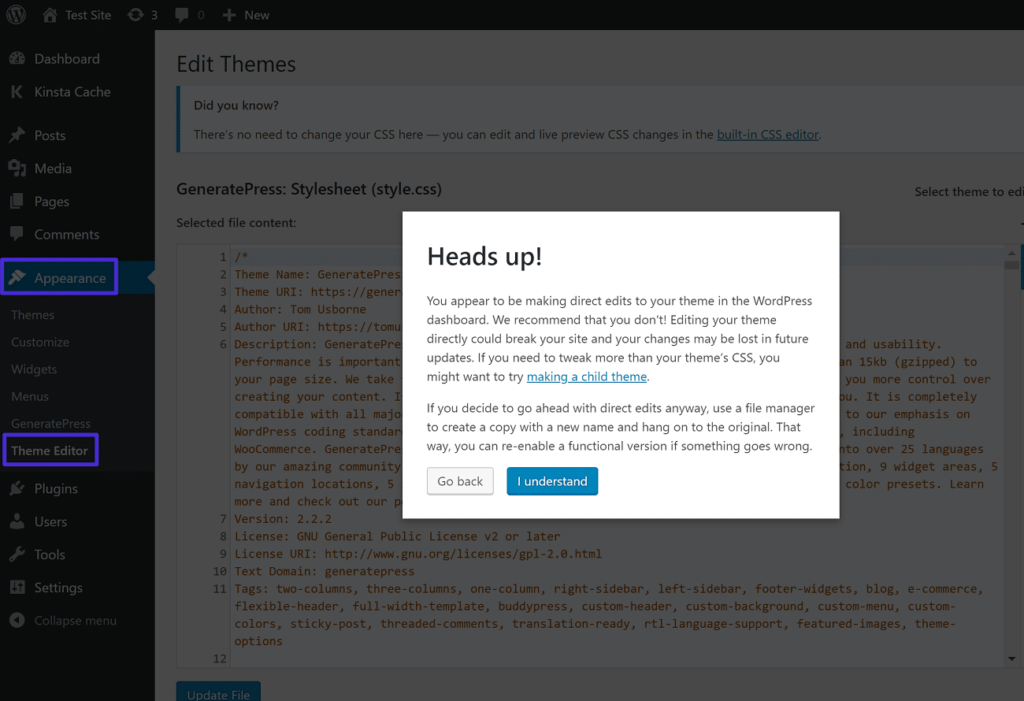
完成后,您可以通过转到外观→ 主题编辑器来访问仪表板内的主题代码编辑器。在这里,WordPress会首先给你一个类似于你上面学到的警告:

访问仪表盘内代码编辑器之前的警告
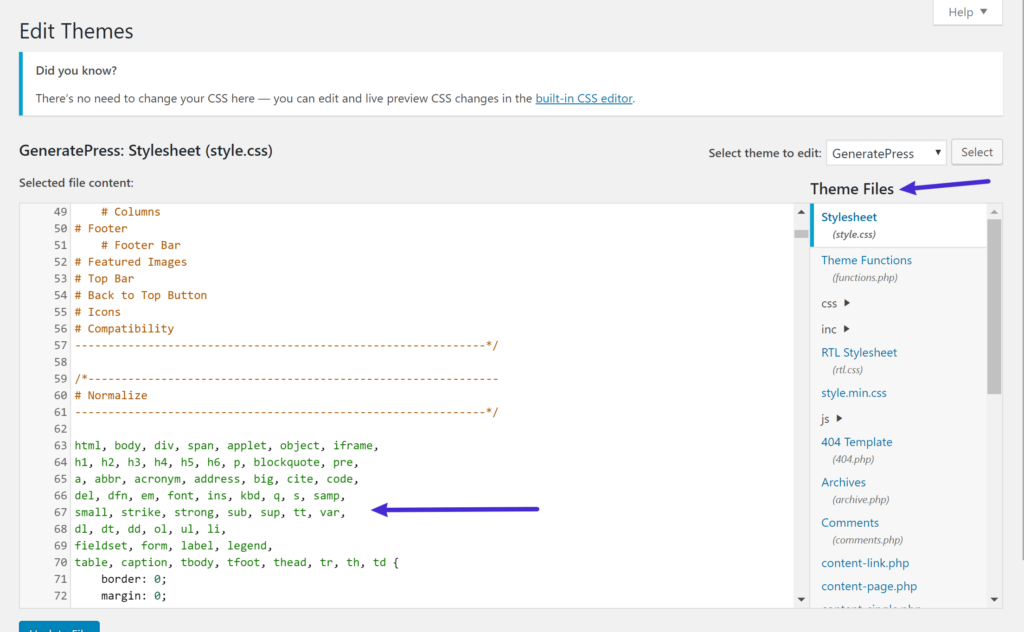
然后,您将能够使用右侧的侧边栏在不同的主题文件和代码编辑器本身之间导航以进行实际编辑:

仪表盘内的WordPress代码编辑器
使用SFTP编辑WordPress代码
作为仪表盘代码编辑器的替代方案,您还可以通过SFTP编辑主题文件。这种方法有两个好处:
- 您可以使用您喜欢的代码编辑器。
- 如果您不小心弄坏了某些东西,您可以立即解决问题。相比之下,如果您通过WordPress仪表盘编辑代码,则总有可能会导致你无法进入WordPress仪表盘,这意味着您需要通过SFTP连接来解决问题(尽管再次 – 这是由于最近的变化,可能性较小)。
以下是通过FTP连接到您的站点的方法。
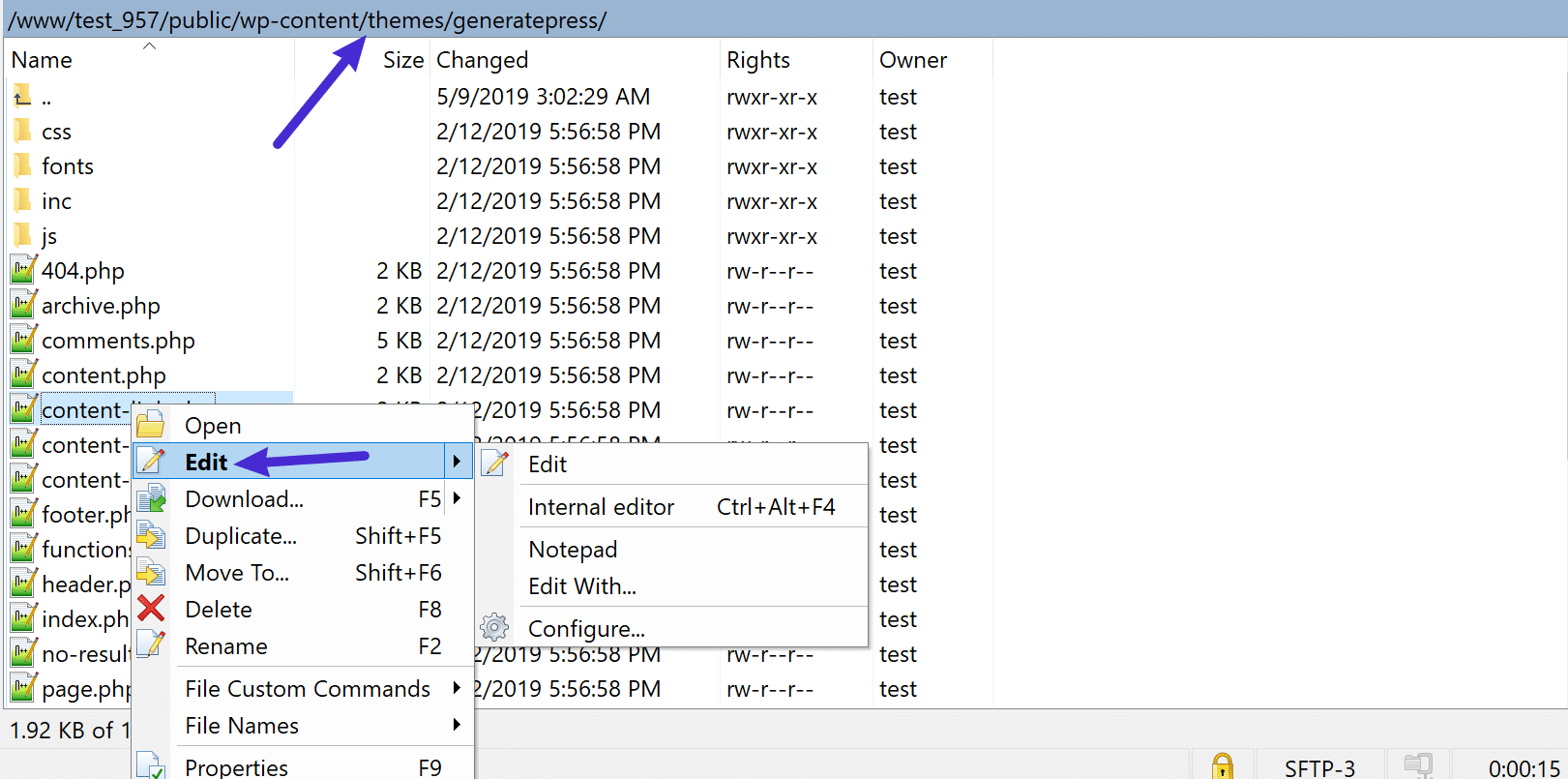
完成后,导航到您的主题文件夹 – …/wp-content/themes/child-theme-name。找到要编辑的文件并右键单击它。大多数FTP程序都会为您提供编辑文件的选项,并在您进行更改后自动重新上传文件。
但是,我们强烈建议您在进行任何更改之前将该文件的原始版本下载到您的桌面。这样,如果您不小心破坏了某些内容,您可以重新上传原始版本:

如何通过SFTP编辑WordPress的文件代码
如何将自定义CSS添加到WordPress
如果您只想向WordPress添加自定义CSS,而不是编辑WordPress的HTML或PHP代码,则不需要使用仪表板内代码编辑器或SFTP方法。
相反,您可以使用WordPress定制器。除了是一个更简单的选择之外,采用这种方法的另一个好处是您将能够实时预览您的更改。
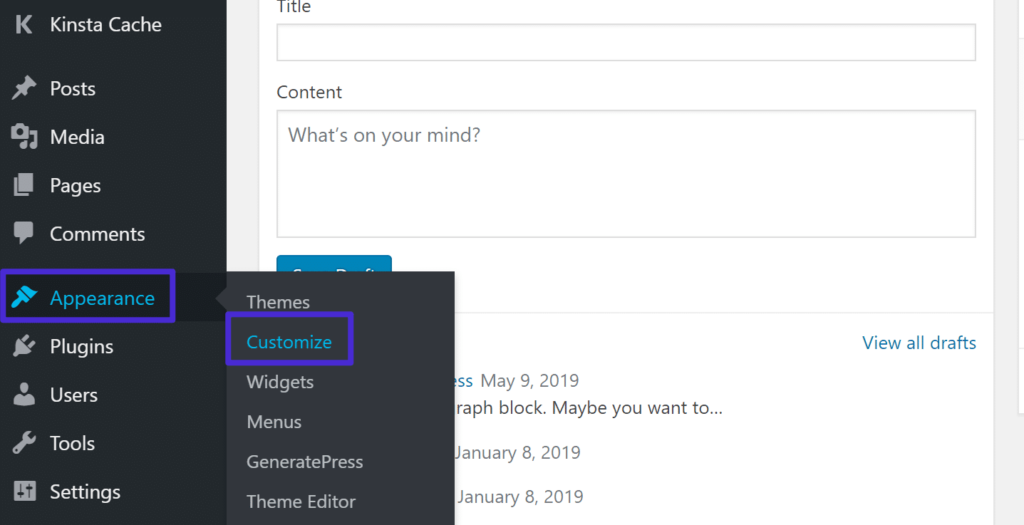
要开始,请转到WordPress仪表盘中的外观 → 自定义:

如何访问WordPress定制器
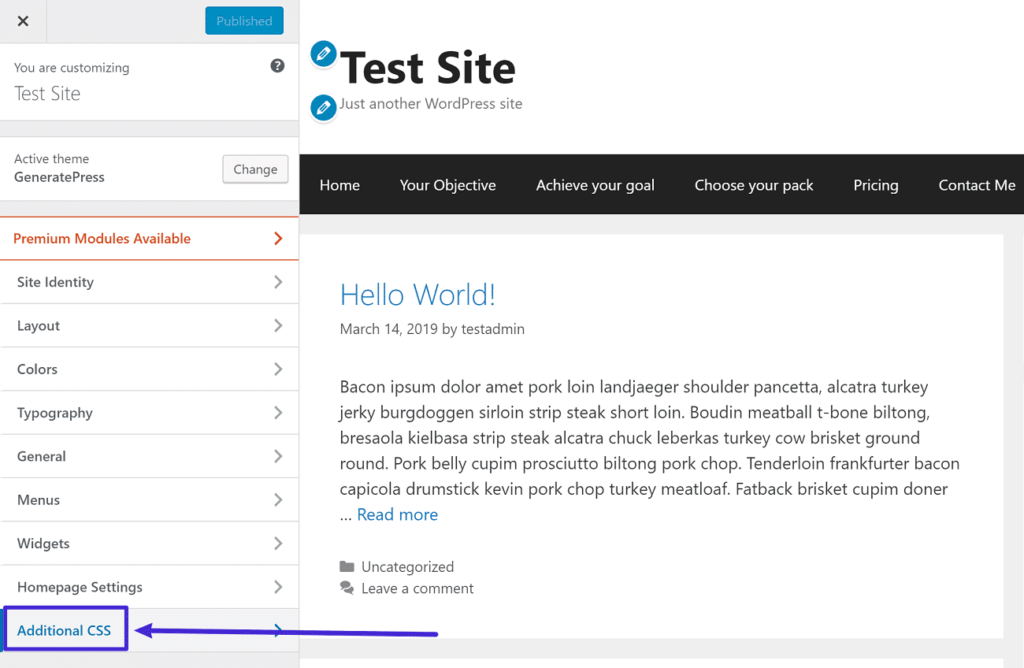
然后,在WordPress定制器中查找额外CSS选项:

WordPress定制器中的额外CSS选项
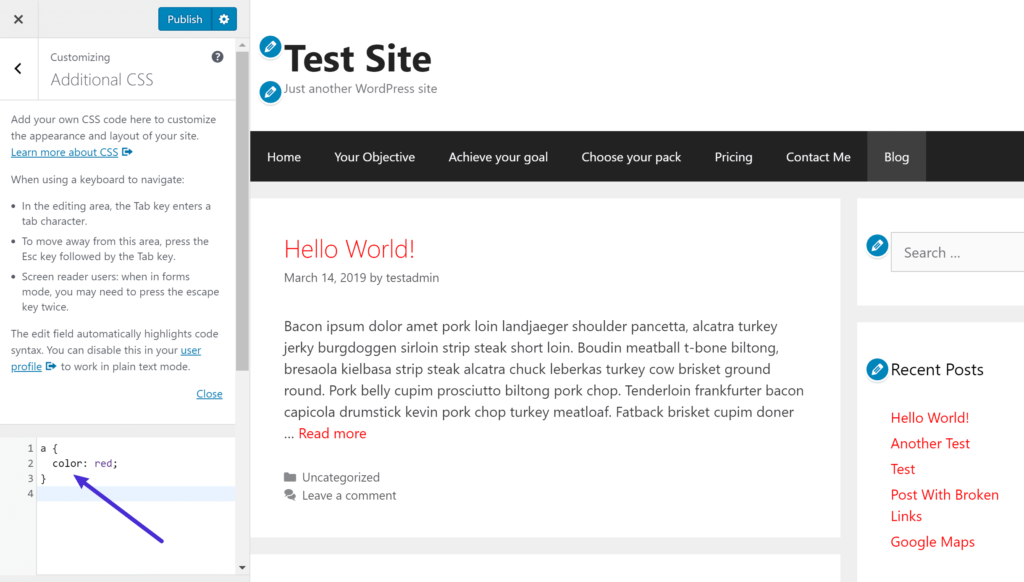
这将打开一个代码编辑器,您可以在其中添加所需的CSS。添加CSS时,站点的实时预览将根据这些更改自动更新:

如何在WordPress定制器中编辑CSS
添加CSS的另一个不错的选择是Tom Usborne的Simple CSS插件。它在WordPress定制器中为您提供了一个类似的选项,它还允许您通过元框将自定义CSS添加到单个文章或页面。
最后,如果您想添加大量自定义CSS——比如数百或数千行——另一个选择是创建您自己的自定义CSS样式表并使用wp_enqueue_scripts将其添加到您的主题中。
小结
如果您想在单个WordPress文章或页面中编辑代码,新的区块编辑器和经典编辑器都为您提供了直接编辑HTML的选项。
另一方面,如果您想编辑WordPress主题的源代码,则需要考虑以下几点:
- 始终使用子主题,而不是直接对父主题进行代码编辑。
- 考虑使用插件来管理您添加到或functions.php文件的片段,因为这些插件可以提供更简单、更易于管理的方法。
如果您在考虑这些因素后仍需要直接编辑代码,您可以通过转到外观 → 主题编辑器,从您的WordPress仪表盘编辑您的子主题的源代码。或者,您可以通过SFTP连接到您的站点并以这种方式编辑代码。
最后,如果您只想添加一些自定义CSS,则无需直接编辑主题代码。相反,您可以只使用WordPress定制器中的额外CSS区域或像Simple CSS这样的插件。





评论交流